Responsive yapıya sahip bir web siteniz yoksa ve mobil girişleri tespit edip sitenize gelen ziyaretçileri farklı bir tasarıma yönlendirmek istiyorsanız bunu yapmanın bir çok yolu var; htaccess, css, php, asp....
Ancak basit çözümler verimliliği sağlayamabiliyor.
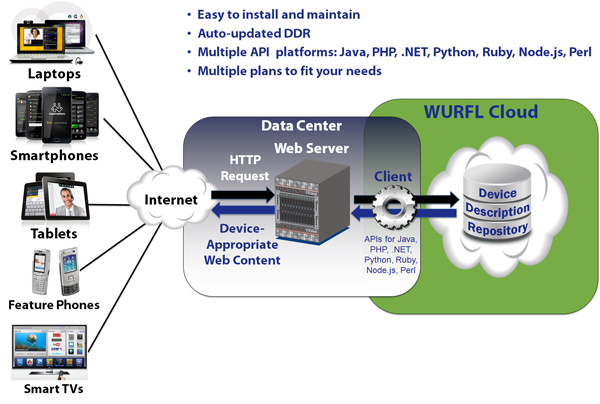
WURFL'ın geniş cihaz veritabanı ile bu soruna kapsamlı çözüm bulabilirsiniz.
WURFL'ın bir çok farklı sektöre çözümler sunuyor. Konumuzda bahsettiğimiz mobil tasarıma yönlendirme işini WURFL veritabanı kullanarak mükemmel şekilde yapabiliyoruz.
İşin en güzel tarafı ise tablet/telefon ayrımını yapma imkanını sunması. Bu ayrımı kendi yazacağımız php, asp, htaccees kodları ile yapmak mümkün değil (tüm cihazların bilgilerinin elimizin altında olması gerekiyor). WURFL'ın en ihtiyaç duyulan özelliklerinde biri de bu bence.
WURFL'ın büyük cihaz veritabanından yararlanmak için scientiamobile.com (WURFL) sitesinden ücretsiz cloud api alıp (ayda 5.000 sorgu), PHP, Java, C#, .NET, Python, Ruby, Node.js, Perl dillerinde hazırlanmış kodları sitenize entegre etmek. Ayrıca cihazların bir çok farklı özelliğini tespit edebilirsiniz.
51degrees.com'da kapsamlı çözümler sunuyor(ücretsiz versiyonunda tablet/telefon ayrımı özelliği yok).
WURFL.io |WURFL.js
Sadece javascript ile bu işi yapabilmek bir WURFL.io'deki wurfl.js (0,5 kb) ile sitenize gelen girişlerin cihaz isimlerini ve platform türlerini kolayca tespit edebilirsiniz. Buna göre yönlendirme yapabilirsiniz.
WURFL.js ile cihaz tespiti ve yönlendirme
site.com'a gelen ziyaretçiyi cihazı mobile ise (tablet veya telefonların hepsi) m.site.com subdomain'ine yönlendiriyor. Ayrıca istenilirse sadece telefonları istenilen sayfaya da yönlendirilebilir. Tabletler site.com'da kalabilir.
Head içinde wurfl.js
WURFL.js DemoKod:<script type='text/javascript' src="http://www.wurfl.io/wurfl.js"></script> <script type="text/javascript"> console.log(WURFL); if(WURFL.is_mobile){window.location = "http://m.site.com" ;} </script>
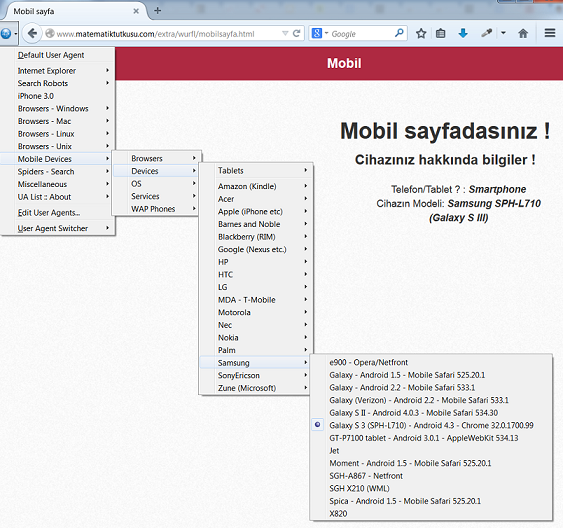
kontrol.html sayfasına girdiğinizde eğer tablet veya telefondan giriyorsanız mobilsayfa.html'ye yönlendirileceksiniz.
Demo sayfası